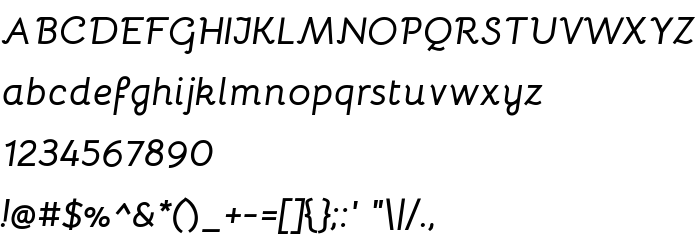
На этой странице Вы можете скачать шрифт Bellota Bold Italic версии Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, который относится к семейству Bellota Bold (начертание Italic). Изготовителем шрифта является Kemie Guaida. Дизайнер - Kemie Guaida (для связи используйте следующий адрес: http://www.pixilate.com). Скачайте Bellota Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: cute, swashed. Его размер - всего 72 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Bellota Bold |
| Начертание | Italic |
| Идентификатор | 1.000;PIXL;Bellota-BoldItalic |
| Полное название шрифта | Bellota Bold Italic |
| Версия | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| PostScript название | Bellota-BoldItalic |
| Изготовитель | Kemie Guaida |
| Размер | 72 Kb |
| Торговая марка | Bellota is a trademark of Kemie Guaida. |
| Дизайнер | Kemie Guaida |
| URL дизайнера | http://www.pixilate.com |
| URL поставщика | http://www.pixilate.com |
| Описание лицензии | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Bellota Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bellota-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bellota Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: