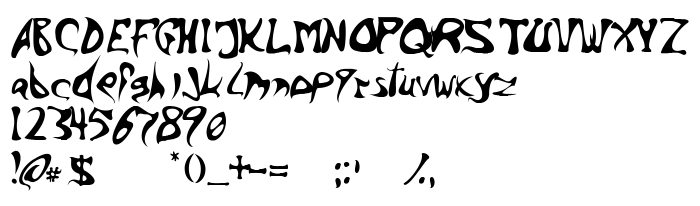
На этой странице Вы можете скачать шрифт Barbed Ink версии Version 1 March 16, 2003, который относится к семейству Barbed Ink (начертание Regular). Изготовителем шрифта является Barbed-Ink. Дизайнер - Mathieu Klomp (Teup) (для связи используйте следующий адрес: www.teup.tk). Скачайте Barbed Ink бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2003, Mathieu Klomp (Teup) |
| Семейство | Barbed Ink |
| Начертание | Regular |
| Идентификатор | Barbed Ink:Version 1 |
| Полное название шрифта | Barbed Ink |
| Версия | Version 1 March 16, 2003 |
| PostScript название | Barbed Ink |
| Изготовитель | Barbed-Ink |
| Размер | 57 Kb |
| Торговая марка | Created By Teup (www.teup.tk) |
| Дизайнер | Mathieu Klomp (Teup) |
| URL дизайнера | www.teup.tk |
| Описание лицензии | (c) 2003, Mathieu Klomp. Font may be used for private use only. May not be distributed or used in commercial text without the author's permission. |

Вы можете подключить шрифт Barbed Ink к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=barbed-ink" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=barbed-ink);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Barbed Ink', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=barbed-ink" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Barbed Ink', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Barbed Ink!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Zebra
Следующий шрифт: