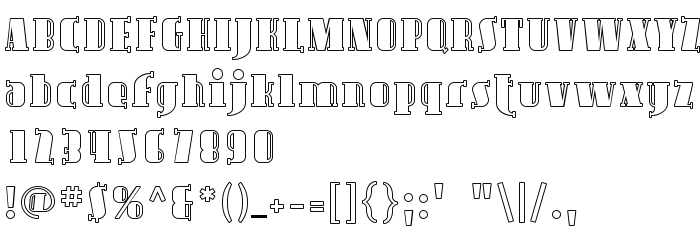
На этой странице Вы можете скачать шрифт Avondale Outline версии Version 1.0; 2001; initial release, который относится к семейству Avondale Outline (начертание Regular). Изготовителем шрифта является Avondale-Outline. Дизайнер - Derek Vogelpohl. Скачайте Avondale Outline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: контурные шрифты, латинские шрифты. Его размер - всего 60 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Avondale Outline |
| Начертание | Regular |
| Идентификатор | DerekVogelpohl: Avondale Outline: 2001 |
| Полное название шрифта | Avondale Outline |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | AvondaleOutline |
| Изготовитель | Avondale-Outline |
| Размер | 60 Kb |
| Торговая марка | Avondale - Outline is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Outline is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Avondale Outline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-outline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=avondale-outline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Avondale Outline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Outline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: