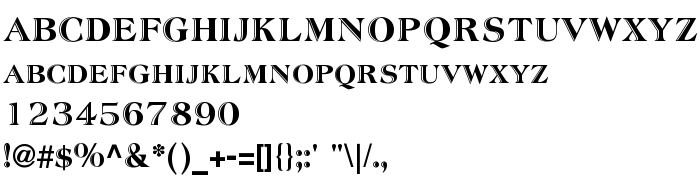
На этой странице Вы можете скачать шрифт Atlantic Inline-Normal, который относится к семейству Atlantic Inline (начертание Regular). Изготовителем шрифта является Atlantic-Inline-Normal. Скачайте Atlantic Inline-Normal бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 71 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Atlantic Inline |
| Начертание | Regular |
| Идентификатор | Atlantic Inline |
| Полное название шрифта | Atlantic Inline-Normal |
| PostScript название | AtlanticInline-Normal |
| Изготовитель | Atlantic-Inline-Normal |
| Размер | 71 Kb |

Вы можете подключить шрифт Atlantic Inline-Normal к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=atlantic-inline-normal" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=atlantic-inline-normal);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Atlantic Inline-Normal', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=atlantic-inline-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Atlantic Inline-Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Atlantic Inline-Normal!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Atchy
Следующий шрифт: