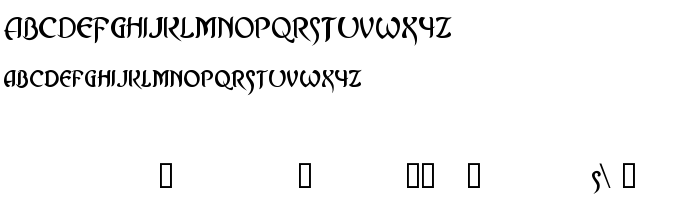
На этой странице Вы можете скачать шрифт Asrafel версии Altsys Fontographer 4.0.3 2/19/99, который относится к семейству Asrafel (начертание Regular). Изготовителем шрифта является Asrafel. Скачайте Asrafel бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 21 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Asrafel Demo v. 1.0 - Copyright 1999, David F. Nalle - Scriptorium Fonts. http://www.ragnarokpress.com/scriptorium |
| Семейство | Asrafel |
| Начертание | Regular |
| Идентификатор | Altsys Fontographer 4.0.3 Asrafel |
| Полное название шрифта | Asrafel |
| Версия | Altsys Fontographer 4.0.3 2/19/99 |
| PostScript название | Asrafel |
| Изготовитель | Asrafel |
| Размер | 21 Kb |

Вы можете подключить шрифт Asrafel к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=asrafel" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=asrafel);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Asrafel', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=asrafel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Asrafel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Asrafel!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: