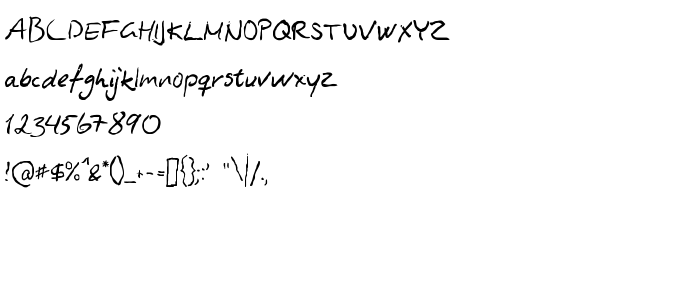
На этой странице Вы можете скачать шрифт Asphyxiate Asphyxiate Regular версии Version 1.002 2006, который относится к семейству Asphyxiate (начертание Asphyxiate Regular). Изготовителем шрифта является Asphyxiate-Asphyxiate-Regular. Дизайнер - Espen Kvalheim (для связи используйте следующий адрес: www.unbornchikken.com). Скачайте Asphyxiate Asphyxiate Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 69 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Asphyxiate |
| Начертание | Asphyxiate Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Asphyxiate Asphyxiate Regular |
| Версия | Version 1.002 2006 |
| PostScript название | Asphyxiate-AsphyxiateRegular |
| Изготовитель | Asphyxiate-Asphyxiate-Regular |
| Размер | 69 Kb |
| Дизайнер | Espen Kvalheim |
| URL дизайнера | www.unbornchikken.com |
| Описание лицензии | Freeware |

Вы можете подключить шрифт Asphyxiate Asphyxiate Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=asphyxiate-asphyxiate-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=asphyxiate-asphyxiate-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Asphyxiate Asphyxiate Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=asphyxiate-asphyxiate-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Asphyxiate Asphyxiate Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Asphyxiate Asphyxiate Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Alamain
Следующий шрифт: