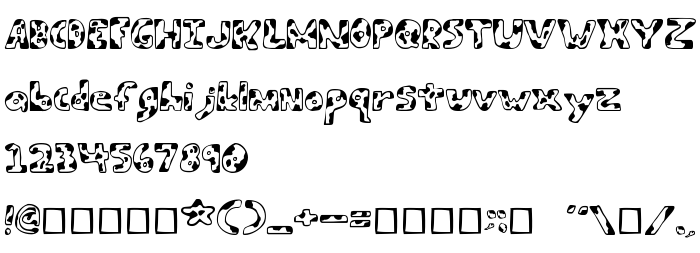
На этой странице Вы можете скачать шрифт Army Beans Regular версии 1998; 1.0, initial release, который относится к семейству Army Beans (начертание Regular). Изготовителем шрифта является Army-Beans-Regular. Дизайнер - Swat Kat (для связи используйте следующий адрес: http://members.tripod.com/~swat_kat). Скачайте Army Beans Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 42 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Семейство | Army Beans |
| Начертание | Regular |
| Идентификатор | SwatKat: Army Beans: 1998 |
| Полное название шрифта | Army Beans Regular |
| Версия | 1998; 1.0, initial release |
| PostScript название | ArmyBeans |
| Изготовитель | Army-Beans-Regular |
| Размер | 42 Kb |
| Дизайнер | Swat Kat |
| URL дизайнера | http://members.tripod.com/~swat_kat |
| URL поставщика | http://members.xoom.com/bionictype |
| URL лицензии | http://members.xoom.com/bionictype |

Вы можете подключить шрифт Army Beans Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=army-beans-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=army-beans-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Army Beans Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=army-beans-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Army Beans Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Army Beans Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: