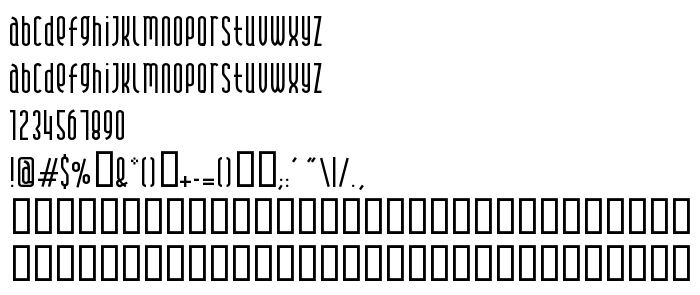
На этой странице Вы можете скачать шрифт Andover версии Macromedia Fontographer 4.1 22/02/99, который относится к семейству Andover (начертание Regular). Изготовителем шрифта является Andover. Скачайте Andover бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 25 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Uddi Uddi Free Font - [email protected] |
| Семейство | Andover |
| Начертание | Regular |
| Идентификатор | Andover |
| Полное название шрифта | Andover |
| Версия | Macromedia Fontographer 4.1 22/02/99 |
| PostScript название | Andover |
| Изготовитель | Andover |
| Размер | 25 Kb |

Вы можете подключить шрифт Andover к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=andover);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Andover', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=andover" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Andover', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Andover!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: