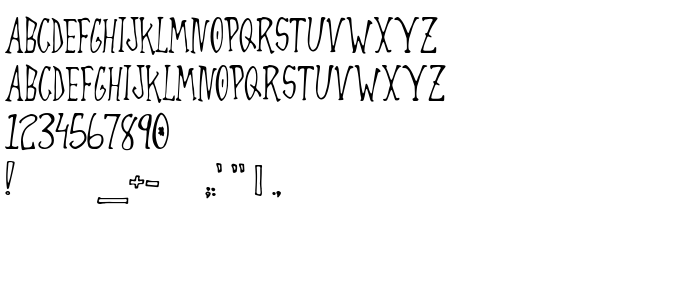
На этой странице Вы можете скачать шрифт Always Joking версии 1.0 www.cumberlandgames.com Private Use Freeware, который относится к семейству Always Joking (начертание Regular). Изготовителем шрифта является Always-Joking. Дизайнер - S. John Ross (для связи используйте следующий адрес: www.cumberlandgames.com). Скачайте Always Joking бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 25 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) S. John Ross, 2004. All rights reserved. |
| Семейство | Always Joking |
| Начертание | Regular |
| Идентификатор | S.JohnRoss: Always Joking: 2004 |
| Полное название шрифта | Always Joking |
| Версия | 1.0 www.cumberlandgames.com Private Use Freeware |
| PostScript название | AlwaysJoking |
| Изготовитель | Always-Joking |
| Размер | 25 Kb |
| Торговая марка | Always Joking is a trademark of the S. John Ross. |
| Дизайнер | S. John Ross |
| URL дизайнера | www.cumberlandgames.com |
| URL поставщика | www.cumberlandgames.com |
| Описание | A hand-drawn doodle font from the Cumberland Fontworks |

Вы можете подключить шрифт Always Joking к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=always-joking" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=always-joking);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Always Joking', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=always-joking" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Always Joking', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Always Joking!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Amandine »