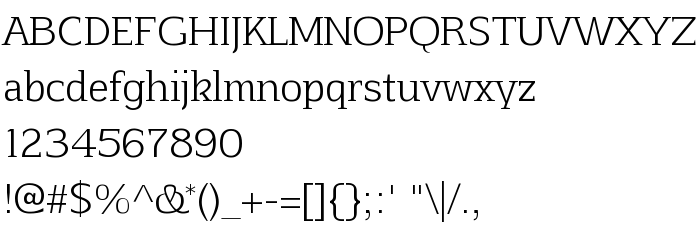
На этой странице Вы можете скачать шрифт Afta serif версии Version 1.000, который относится к семейству Afta serif (начертание Regular). Изготовителем шрифта является Oriol Esparraguera Font. Дизайнер - parq.ink (для связи используйте следующий адрес: www.parqink.com). Скачайте Afta serif бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 21 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Afta serif |
| Начертание | Regular |
| Идентификатор | OriolEsparragueraFont: Afta serif: 2010 |
| Полное название шрифта | Afta serif |
| Версия | Version 1.000 |
| PostScript название | Aftaserif |
| Изготовитель | Oriol Esparraguera Font |
| Размер | 21 Kb |
| Дизайнер | parq.ink |
| URL дизайнера | www.parqink.com |
| Описание лицензии | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), with Reserved Font Name Afta. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Afta serif к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=afta-serif" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=afta-serif);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Afta serif', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=afta-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Afta serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Afta serif!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: