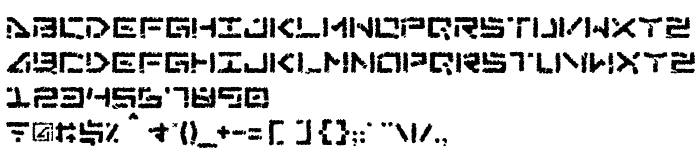
На этой странице Вы можете скачать шрифт Abduction III версии Version 1.00 - 02/16/01 - "The Case Against", который относится к семейству Abduction III (начертание Regular). Изготовителем шрифта является Abduction-III. Дизайнер - Rich Gast (для связи используйте следующий адрес: http://home.earthlink.net/~greywolfww/). Скачайте Abduction III бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты из фильмов. Его размер - всего 214 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©2001 - R.Gast - GreyWolf WebWorks |
| Семейство | Abduction III |
| Начертание | Regular |
| Идентификатор | Abduction III |
| Полное название шрифта | Abduction III |
| Версия | Version 1.00 - 02/16/01 - "The Case Against" |
| PostScript название | AbductionIII |
| Изготовитель | Abduction-III |
| Размер | 214 Kb |
| Торговая марка | Free Font ! - Distribute only with "AbductionIII.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/ |
| URL поставщика | http://home.earthlink.net/~greywolfww/ |
| Описание | This font is dedicated to the mindless idiots who attempt to make "The Case Against" - The U.S. Government "Intelligence" Agencies. |

Вы можете подключить шрифт Abduction III к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=abduction-iii" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=abduction-iii);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Abduction III', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=abduction-iii" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Abduction III', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Abduction III!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: