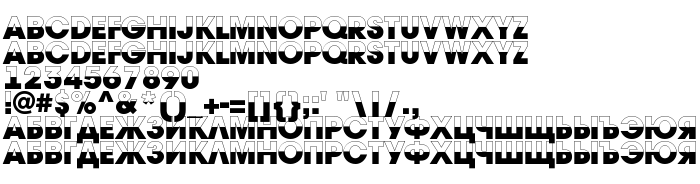
На этой странице Вы можете скачать шрифт a_AvanteTitulB&W Heavy версии 001.002, который относится к семейству a_AvanteTitulB&W (начертание Heavy). Изготовителем шрифта является a_AvanteTitulB&W-Heavy. Скачайте a_AvanteTitulB&W Heavy бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, контурные шрифты, латинские шрифты. Его размер - всего 52 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | a_AvanteTitulBlack&White *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Семейство | a_AvanteTitulB&W |
| Начертание | Heavy |
| Идентификатор | a_AvanteTitulB&W Heavy |
| Полное название шрифта | a_AvanteTitulB&W Heavy |
| Версия | 001.002 |
| PostScript название | a_AvanteTitulB&W-Heavy |
| Изготовитель | a_AvanteTitulB&W-Heavy |
| Размер | 52 Kb |

Вы можете подключить шрифт a_AvanteTitulB&W Heavy к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'a_AvanteTitulB&W Heavy', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=a_avantetitulbandw-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_AvanteTitulB&W Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_AvanteTitulB&W Heavy!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: